Malauzai Software ATM & Branch Locator
Overview
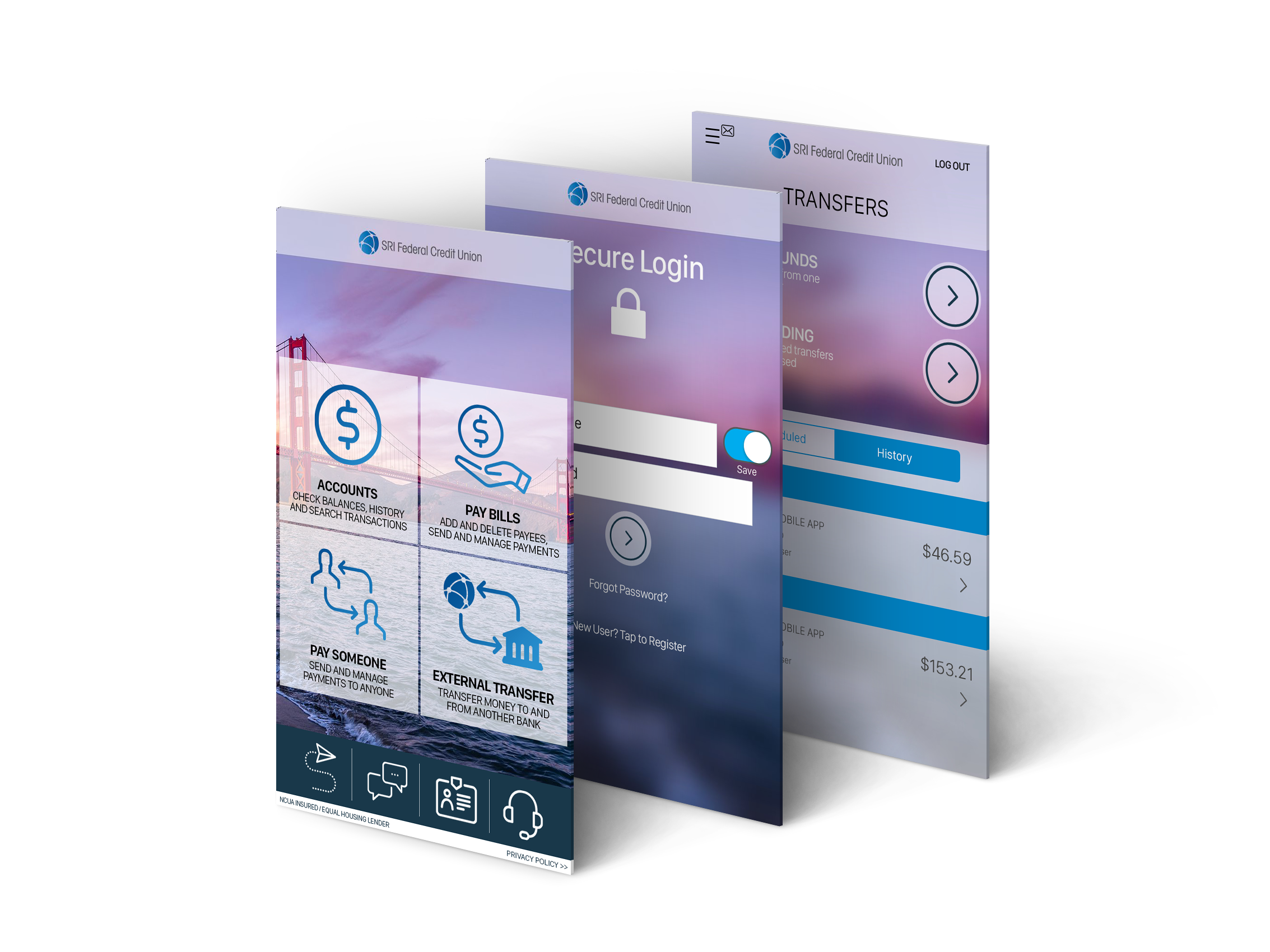
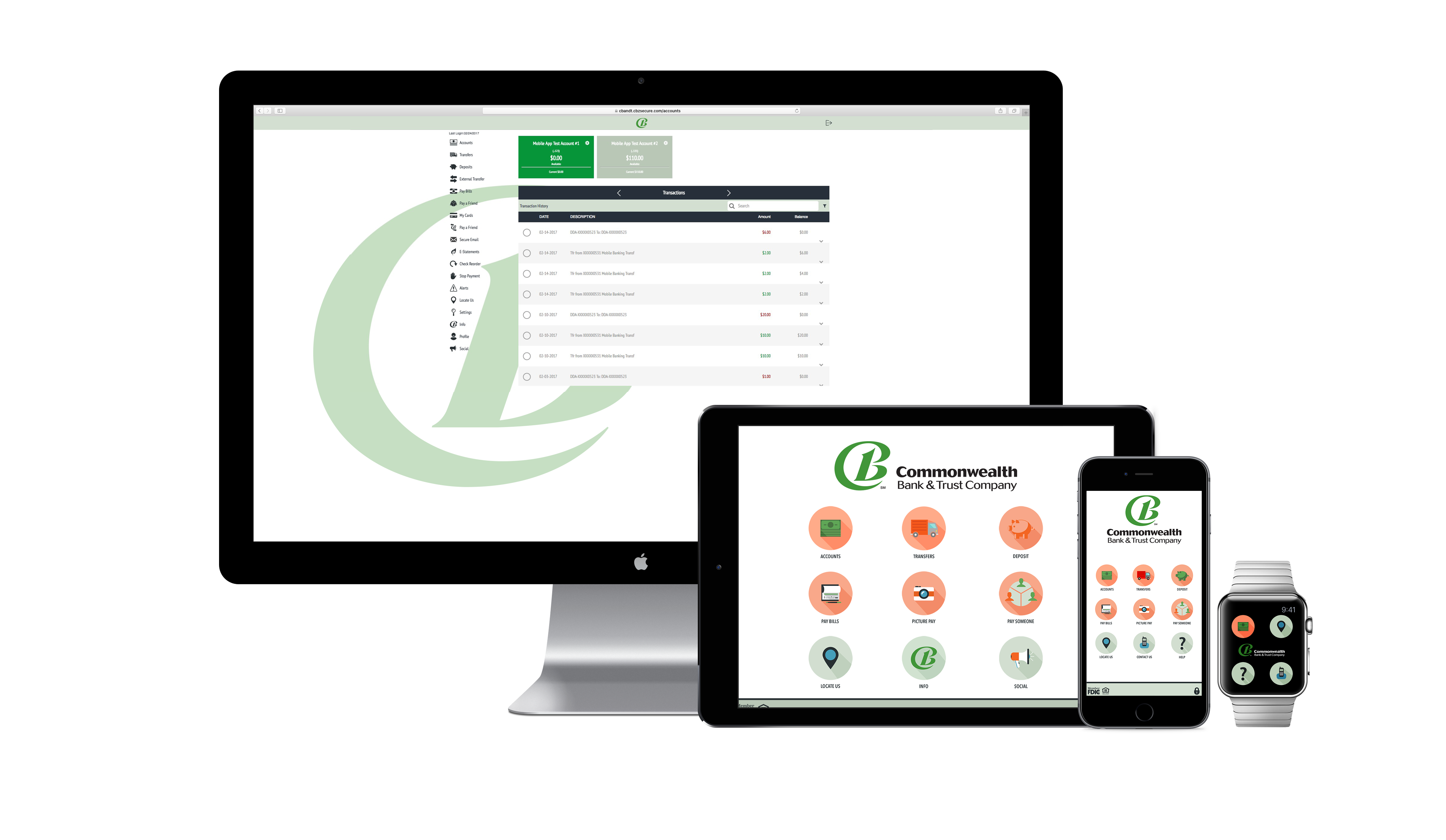
Malauzai Software offers a template app that is highly customizable which allows its customers to add products based on their banking needs. Through a powerful and proprietary content management system, UX Designers have the ability to make content changes on the spot without regard to its environment making it a unique product for banks, credit unions, and businesses that could benefit from stand-alone payment solutions. With this in mind, as designers, we are tasked to improve experiences with many different customers in mind along with these other factors:
- Federal guidelines
- Security and Compliance
- Integration with other vendors
- Accessibility (ADA) – WCAG Compliance
- Platform consistency
As a product requirement, I was tasked to improve the locations services feature on all platforms (iOS, Android, and Web) to provide users the ability to search for specific locations through a query and yield results that are uniform across all platforms. We had a total timeframe of 8 weeks and the first 3 weeks were dedicated to the design process. The remaining 5 weeks were dedicated to back-end development, API integration, and front-end development.
The high-level goals of this project were to:
- Make the branch/atm location search more intuitive
- Start to implement devices/platform conventions to leverage familiarity with devices
- Give users the more options
My role
I led the design process of the entire feature and collaborated with a team of two other designers and a design manager who provided feedback and gave suggestions. Since Malauzai has internal individuals to do all the work we were able to leverage 2 Product Owners, 1 Business Analyst, 2 Back-end Engineers, and 3 Front-end Engineers (iOS, Android, and Web). After the design assets were produced, I continued to support the other teams with requests, answering questions and making changes to the final product as needed. The feature was included in Malauzai’s 8.0 version through 3 beta customers that are yet to release to the public.
The process
Research
Immediately after learning about the project I decided to make some low-fidelity wireframes on my iPad Pro. Since this was a customer request filtered through our Product Team, there were a couple of items that we could introduce to make the entire experience better. The ability to have favorite branches and share a location would be something that users could benefit from. As I researched other high-ranking apps while keeping interactivity in mind, I decided to offer the ability to search for locations based on your map view. In short, having the ability to search for a location when you drag the map away from your location.
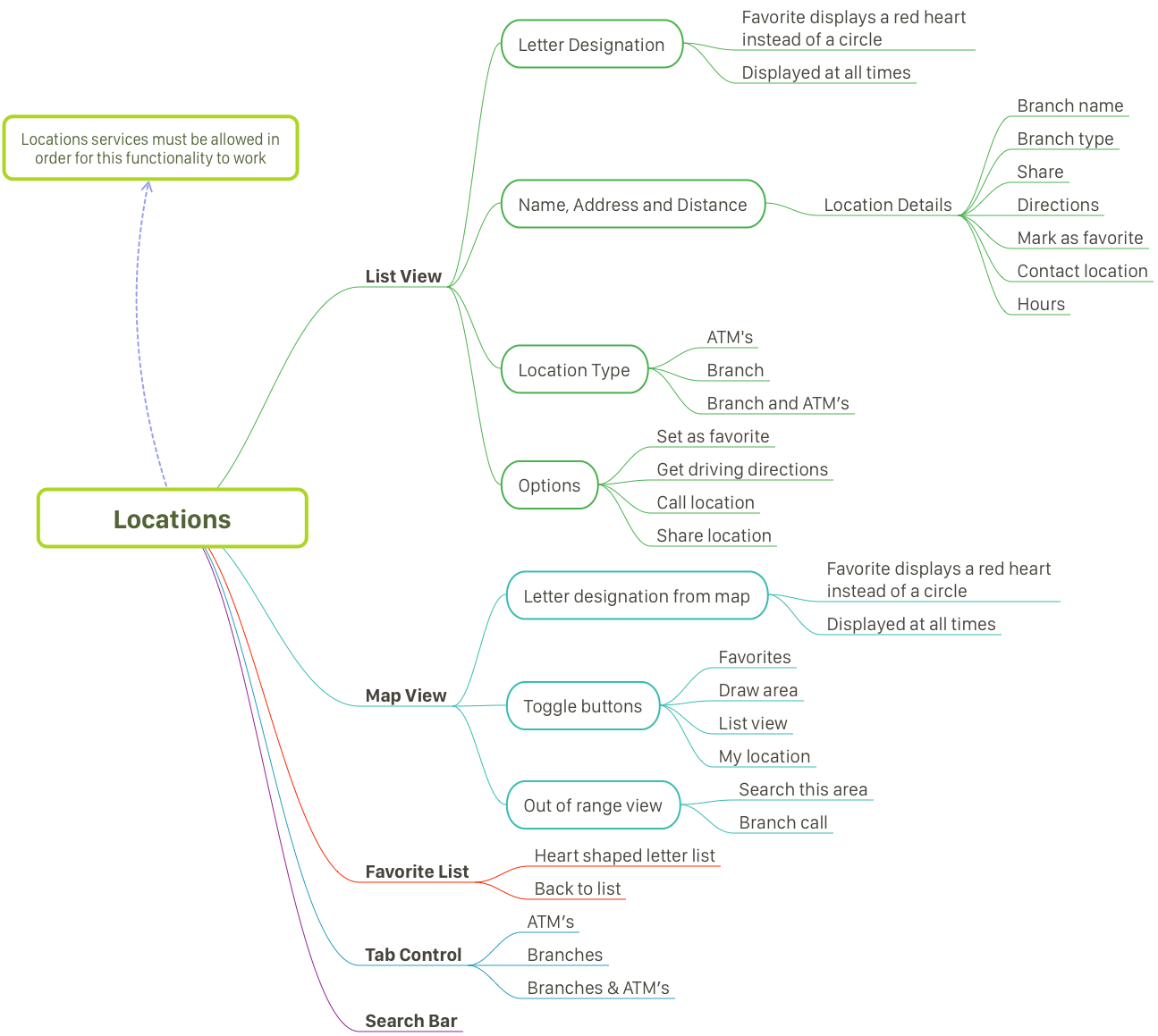
Based on the customer’s current offering, we did some competitive analysis and quickly noticed that users did not have the ability to share locations or save their favorite branches and ATMs. With this in mind, the idea of having a list view immediately came into play. This would work for both the favorites list and the locations list while adding a second navigation option. In order to organize my ideas, I used MindNode to visualize the workflow
Ideation
After 5 years of not updating the locations feature, this redesign was definitely an opportunity to make things much better and utilize our resources to their maximum potential. For this reason, we decided to spend more time brainstorming and figuring out how to best approach all the moving parts in order to make this happen. The back-end folks added some tables in order to accommodate the design while we discussed the search query and how would this look without having to completely rewrite our codebase.
Confidential data has been omitted intentionally.
Wireframes
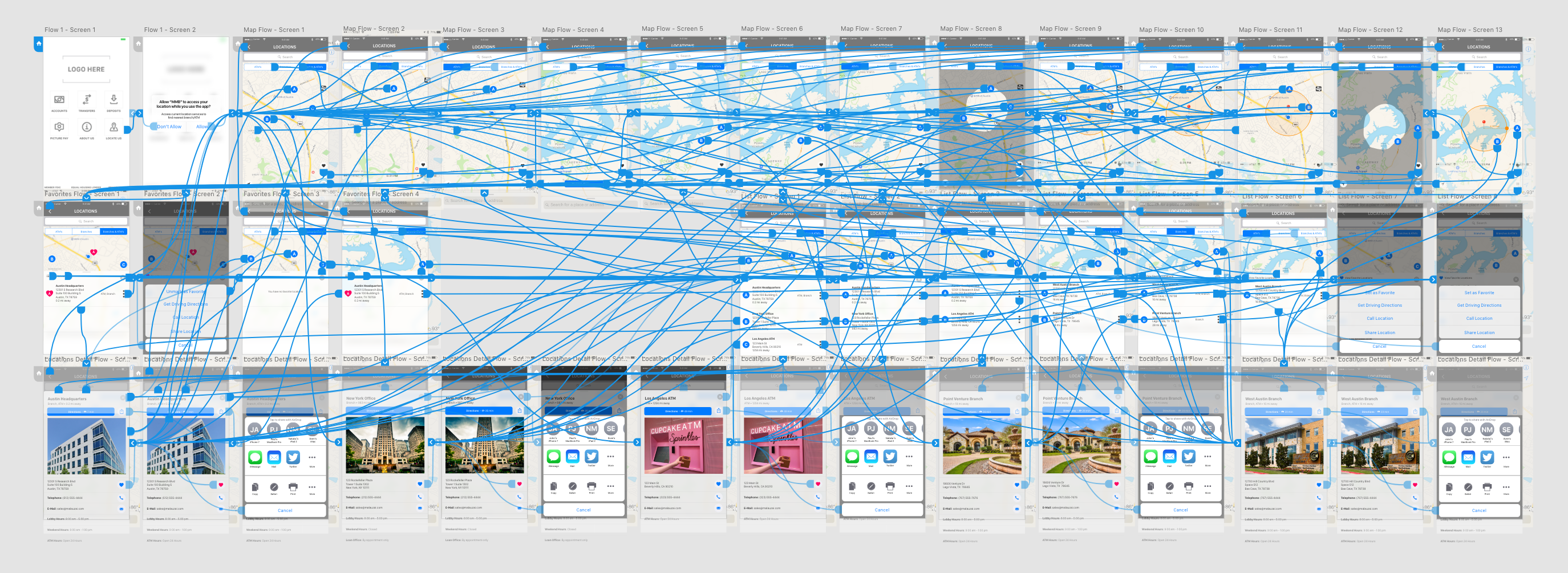
Ever since Adobe Xd released its 1.0 beta version, we decided to give it a shot as it worked in line with our subscription, it had the ability to integrate with our data and we were quite familiar with the environment they offered. With this in mind, here are the initial workflows:
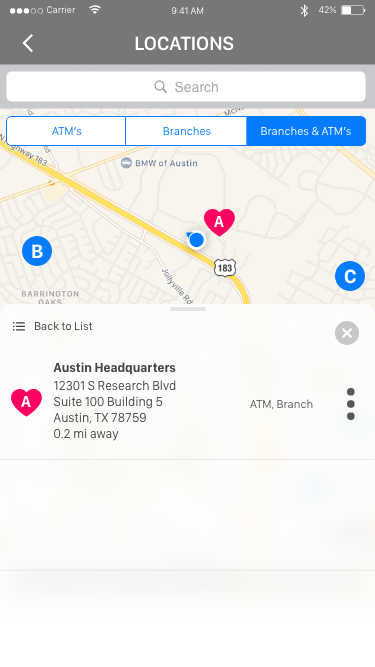
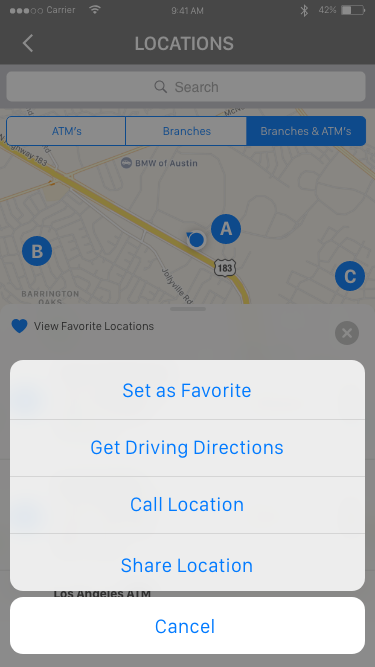
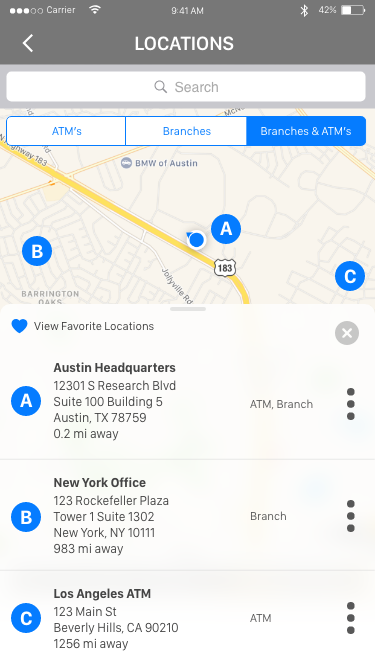
Design
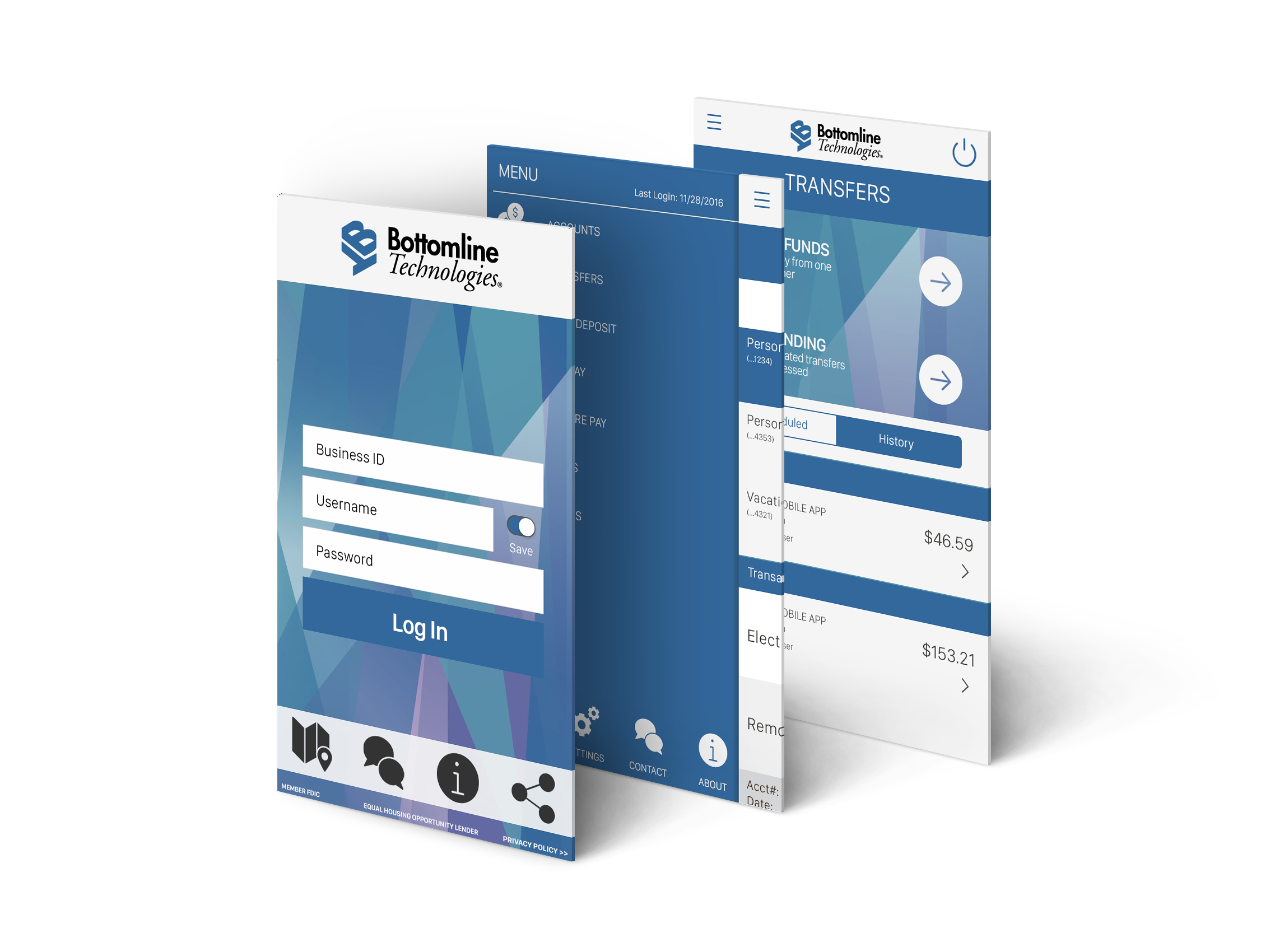
Adobe Xd also has the ability to build a working prototype of the app. While this prototype is quite close to reality, it did not display real data but it gave front-end engineers a good idea of how it would look and feel. Since Malauzai uses proprietary software to display content on the app, I worked closely with developers to make sure we had editable assets and text strings. This would ensure the implementation team the ability to make content changes to fit their designs.
One of the developers brought to my attention the fact that using letters to display locations in order could potentially become a problem after 26 locations (A-Z). Since we were using a code-drawn image with a letter overlay, we decided to switch the image and letter for just one image that represents branches and one that represents ATMs.





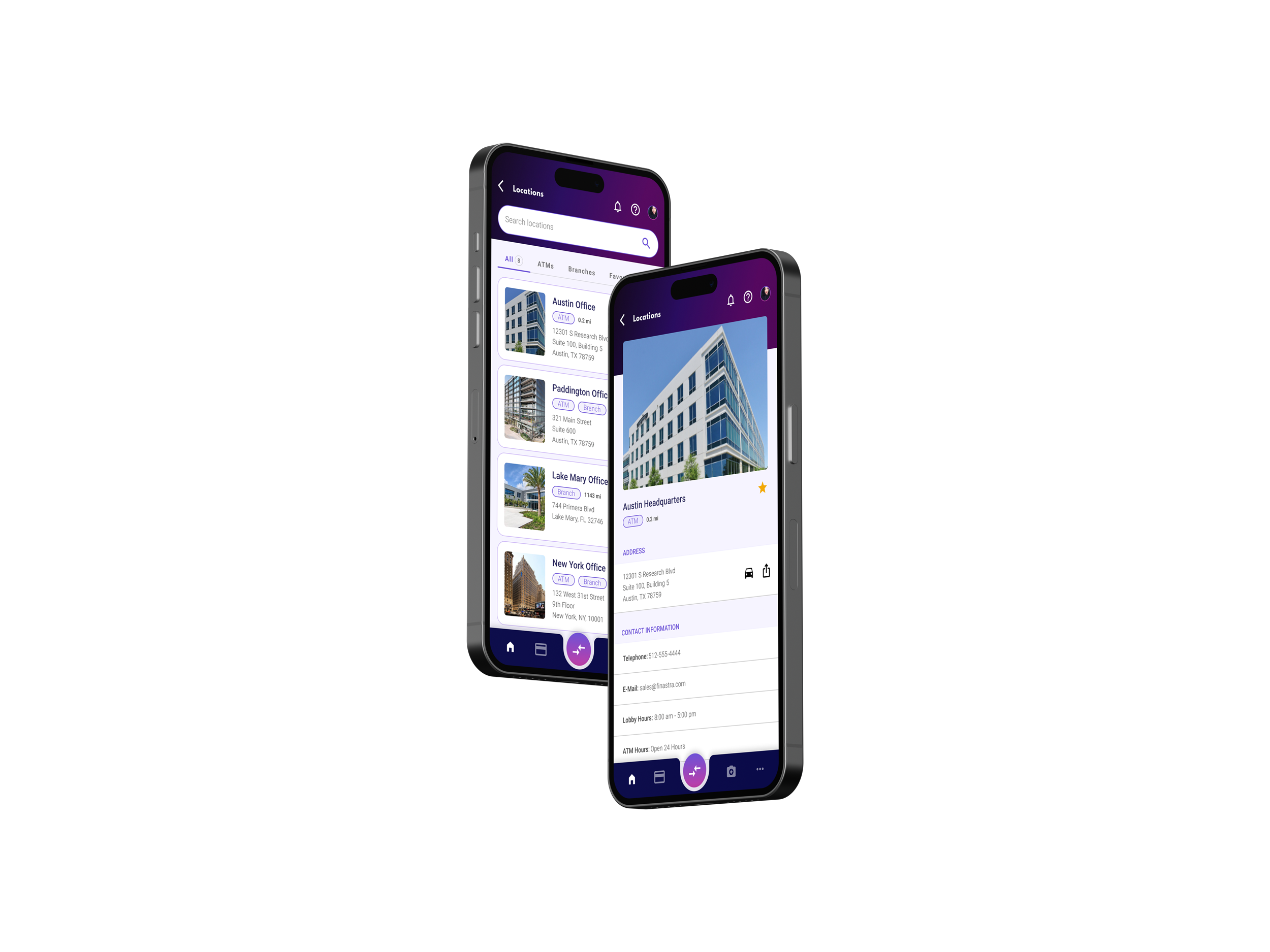
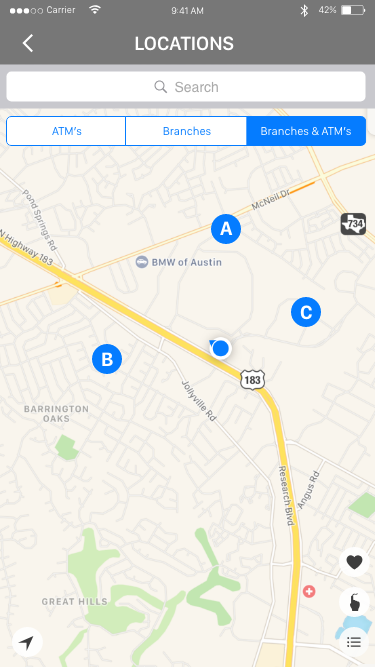
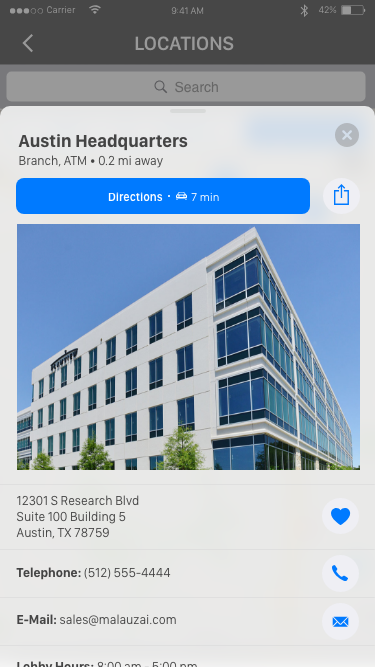
While the final design changed after implementation, the reasons were valid and even improved the experience while making it easier for implementation designers to customize apps. Since Malauzai’s default content look is for internal use only, I made a similar design that portrays the end product.
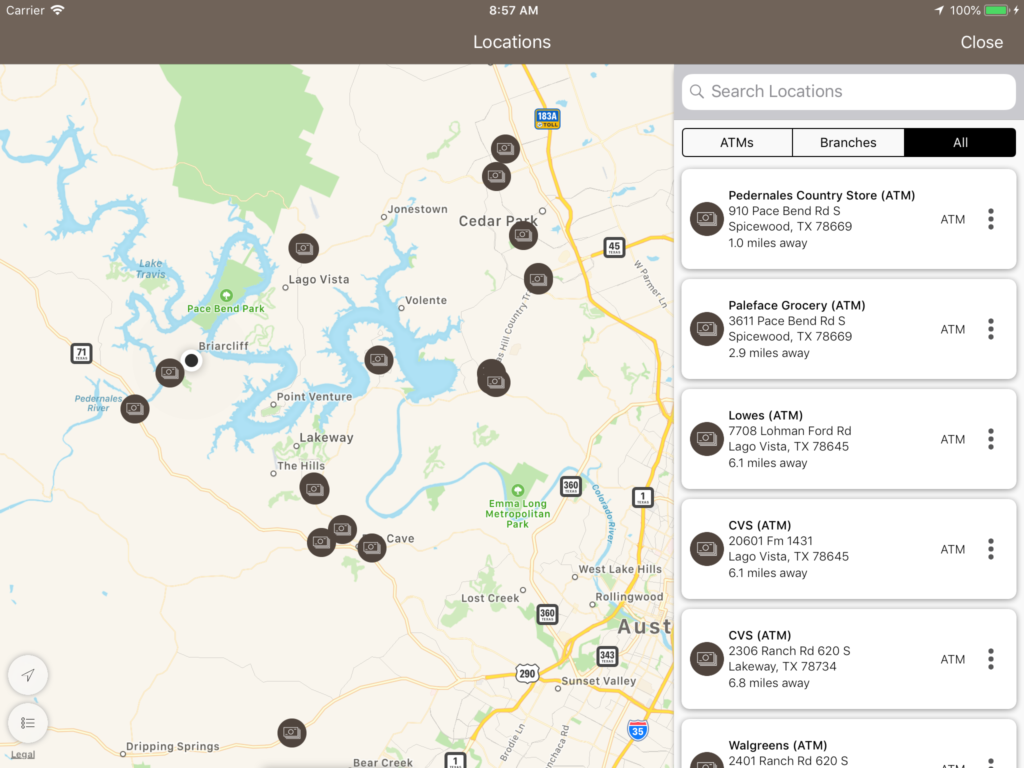
Prototype
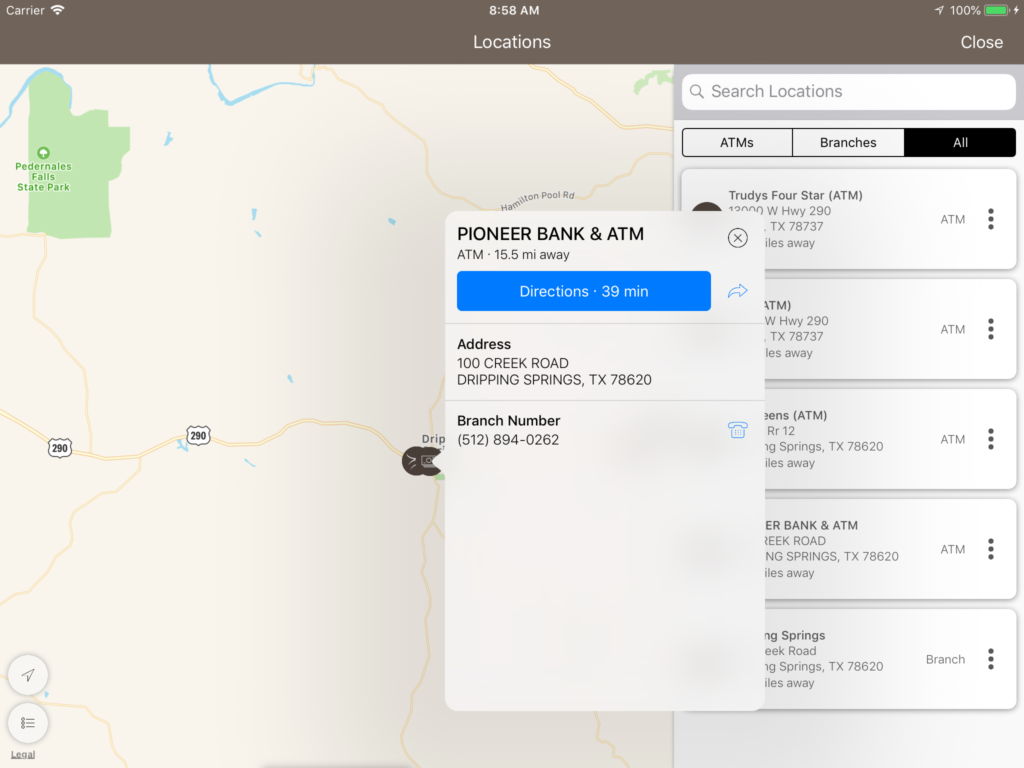
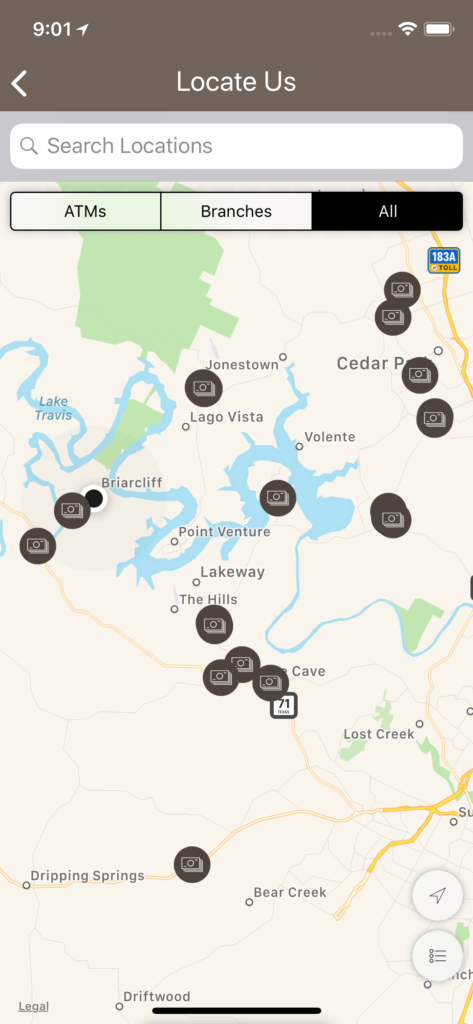
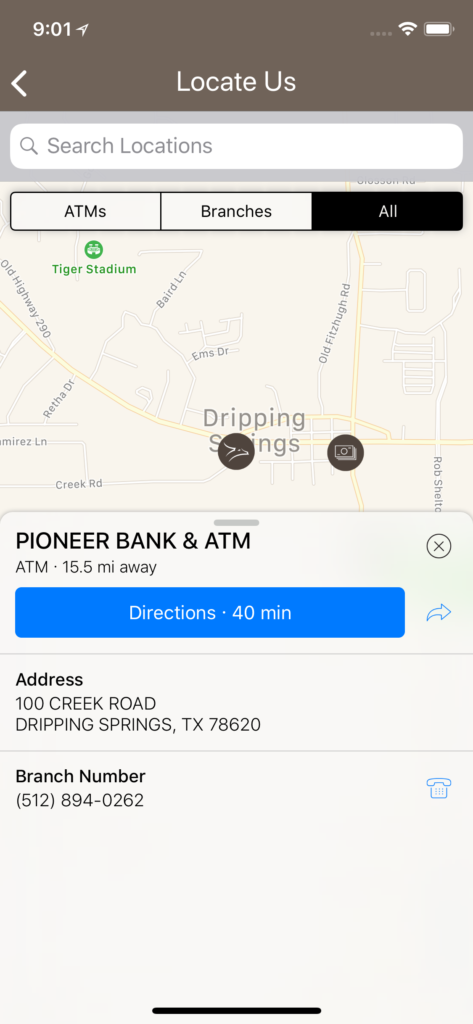
As I mentioned before, 3 financial institutions opted into Malauzai’s beta program and have yet to release their apps to the stores. Here are some examples of potential customizations:




What’s Next?
While I was primarily focused on the design of this feature, I was able to collaborate with other teams and learned a lot about back-end services, and front-end limitations and making sure to always keep feedback in mind and a positive attitude. I find satisfaction in fixing problems and this was a great opportunity to do so. I will be focusing on expanding an offering at Malauzai that relates to card management and can’t wait to share it with you.